How to… Redirect Users to a New Page or URL After Form Submission
 One question we’re frequently asked is how to redirect users to a new post, page, or website, after they’ve successfully submitted a form. By using Gravity Forms Confirmations, it’s a very simple process.
One question we’re frequently asked is how to redirect users to a new post, page, or website, after they’ve successfully submitted a form. By using Gravity Forms Confirmations, it’s a very simple process.
In this article, we’ll walk you through how to redirect a user to another page after a successful form submission and discuss why you might want to enable this feature. We’ll also share how to use conditional logic with Confirmations to enable you to display different redirect pages to different users, depending on the options they selected within the form.
Let’s get started…
Why Use a Redirect?
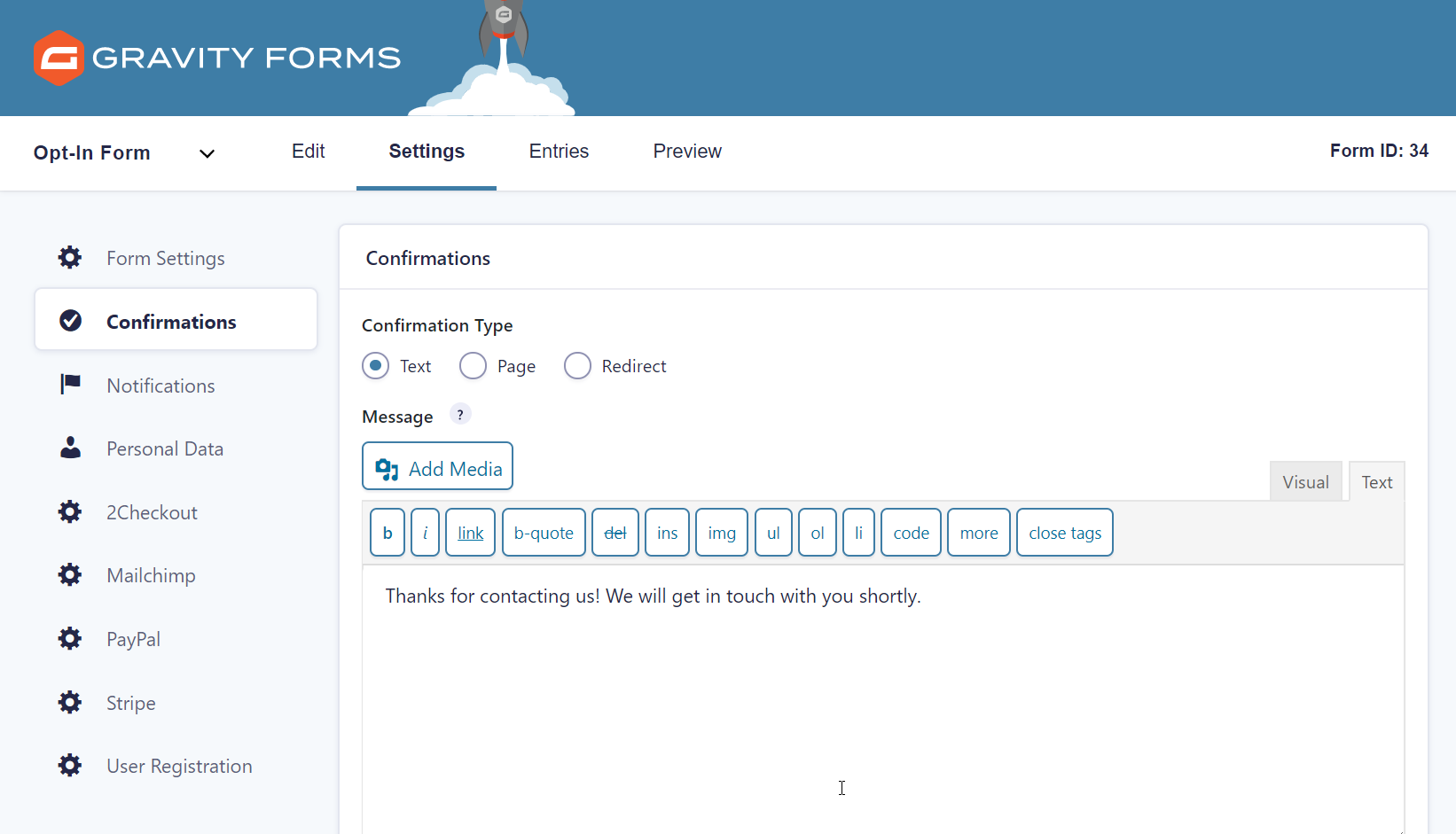
By default, when a form is submitted, Gravity Forms displays the simple confirmation message…
‘Thanks for contacting us! We will get in touch with you shortly.’
This confirmation message can be easily customized under Settings > Confirmations. Here the text can be re-written to suit your specific needs and help reassure each user that their submission has been received.
 However, a short ‘thank you’ confirmation message does not give users a clear idea of what to do or where to go next on your site, which can result in people exiting your site immediately after submitting a form.
However, a short ‘thank you’ confirmation message does not give users a clear idea of what to do or where to go next on your site, which can result in people exiting your site immediately after submitting a form.
By sending users to a new page after a form submission, you can continue to connect with your target audience, encourage them to further engage with your content, and provide them with an impressive user experience which will keep them on your site as well as improve return rates long term.
Redirect Page Examples
Redirect pages vary in content depending on the goals of the specific page. Common redirect page examples include…
Thank You Pages
Creating a thank you page that users land on once they have completed a form enables you to thank your target audience for their actions – helping to nurture customer loyalty.
On a thank you page you can also provide extra information that will encourage people to complete further actions on your site, and ultimately convert against other site goals. This could include…
- Sharing your best performing blog content
- Asking people to follow you on social
- Upselling a product or service
Check out this article on our blog – After Submit: What Happens After the Form? – which has some great examples of thank you pages.
Reveal Hidden Content
A redirect page may be used to reveal hidden content that was previously blocked from users until they submitted a form. This type of page may contain a lead magnet, such as a webinar, video, in-depth guide, or some other resource that is valuable to your audience.
Hiding content behind a form can be an effective lead generation strategy – read this case study to find out more, A Case Study: Generating Leads with Gated Content Using Gravity Forms and Gravity Wiz.
A New Website
There will be some cases when it is more appropriate to redirect users to an external site. For example, you may want to send users to a sister site, a sub-domain, or a third party application.
Redirecting users to a thank you page, or other URL, after they submit a form is quick and easy to set up with Gravity Forms Confirmations. So let’s now find out how to do that…
How to Create a Redirect Inside Form Confirmations
First, you’ll need to have Gravity Forms installed, as well as a form created. You’ll also need to have created the redirect page or know the URL that you want to redirect users to.
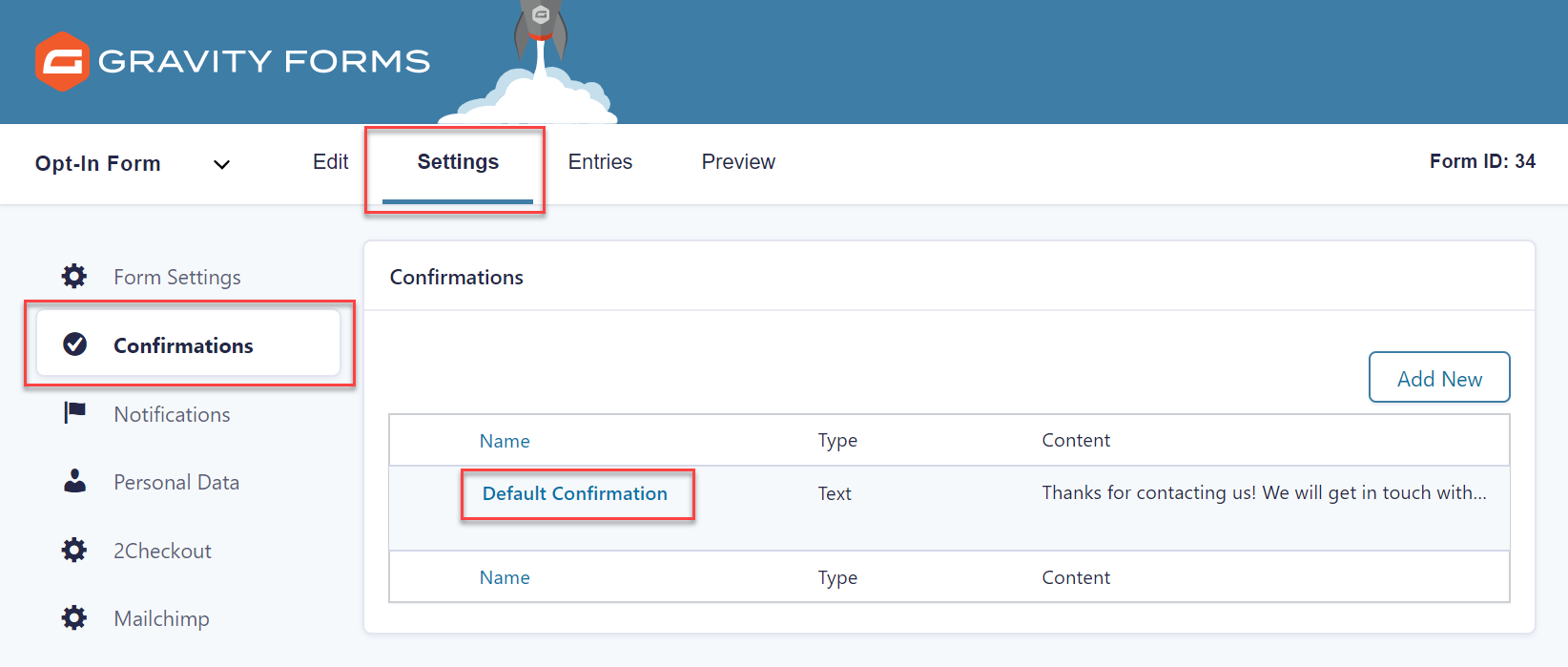
Open your form and then select Settings > Confirmations > Default Confirmations.
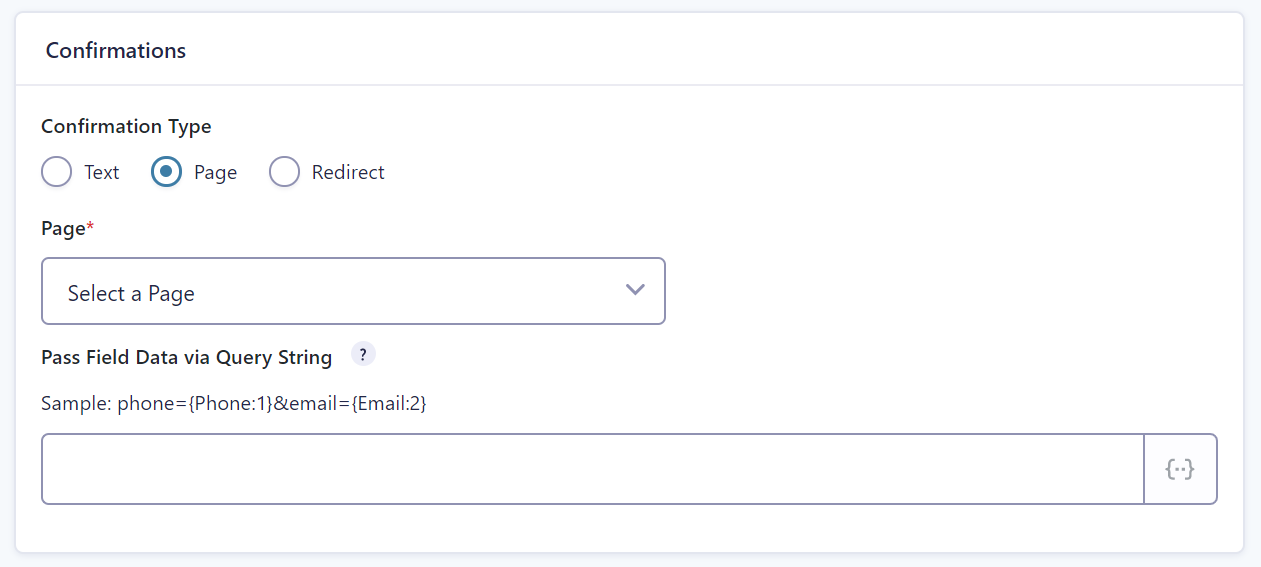
 Under Confirmation Type, you can then choose to redirect users to a page on your website or a specific URL.
Under Confirmation Type, you can then choose to redirect users to a page on your website or a specific URL.
 Once you have selected the right option for you, click on Save Settings. Now go ahead and test your form to check that it is redirecting people to the correct page after submission. It’s that easy!
Once you have selected the right option for you, click on Save Settings. Now go ahead and test your form to check that it is redirecting people to the correct page after submission. It’s that easy!
For more information on Confirmations, check out Gravity Forms Docs.
Conditional Redirects Based On Form Fields
Confirmations also supports conditional logic to redirect users to different pages or URLs, depending on what information they select and submit within the form.
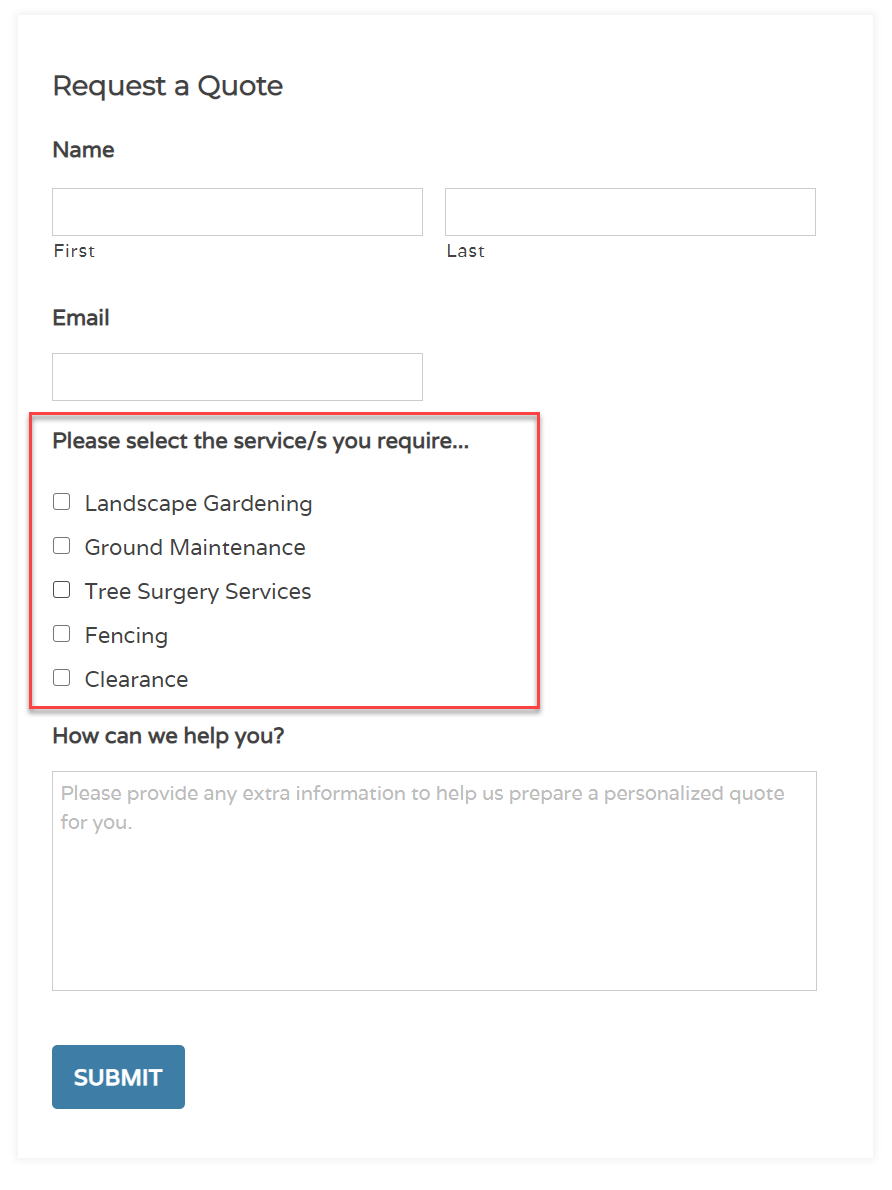
For example, below is a request a quote form where users can select the gardening service they are interested in.
 If someone selects Landscape Gardening, using conditional logic you can define that the next page they see after submitting the form will be a Landscape Gardening Services page, giving them more information specifically about this service. This helps you provide your users with relevant and appropriate information, based on their personal needs.
If someone selects Landscape Gardening, using conditional logic you can define that the next page they see after submitting the form will be a Landscape Gardening Services page, giving them more information specifically about this service. This helps you provide your users with relevant and appropriate information, based on their personal needs.
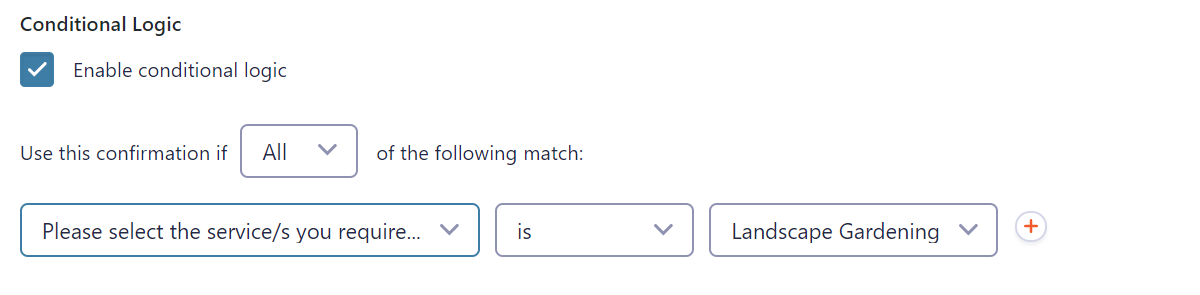
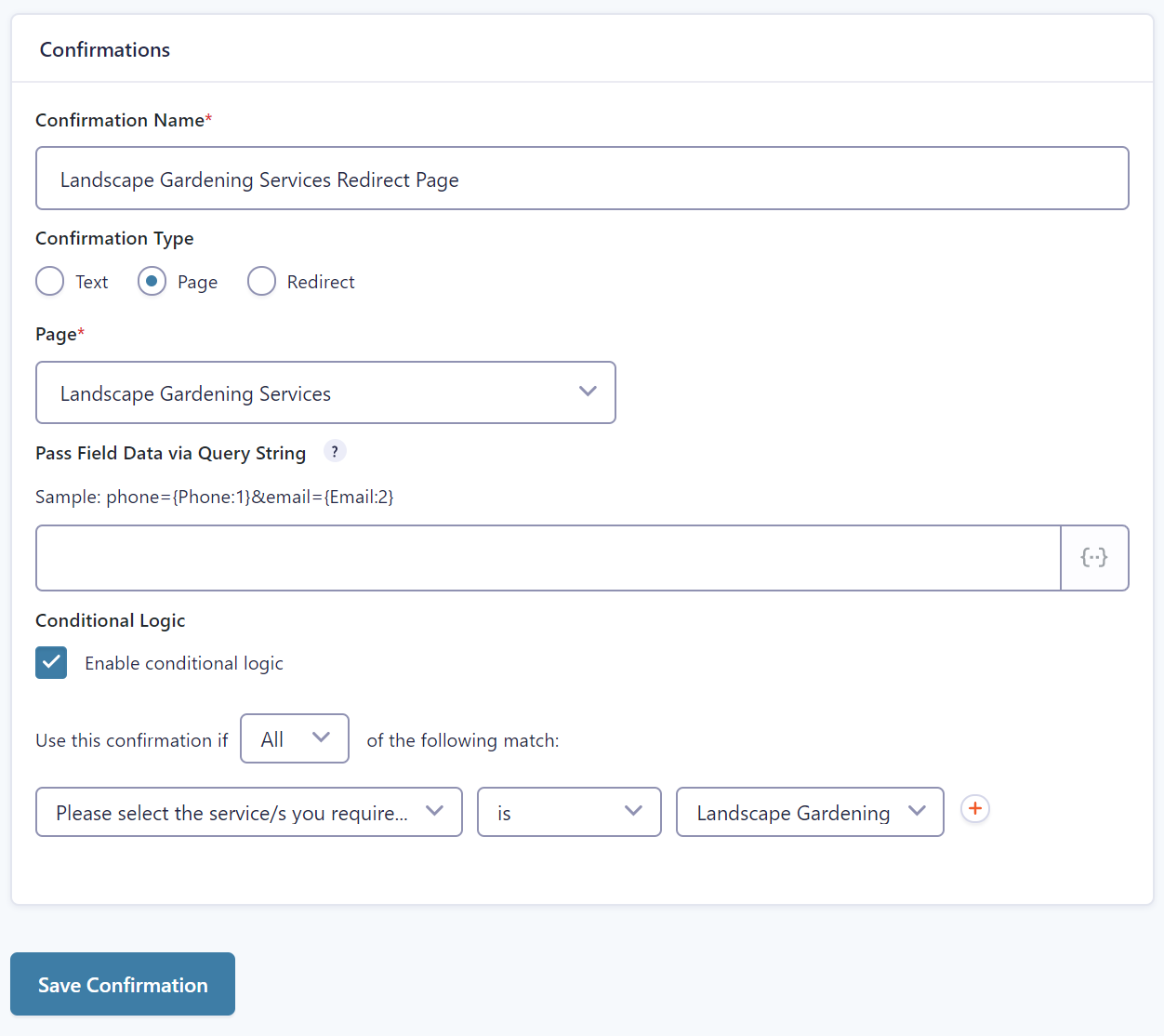
To set this up, select Settings > Confirmations > Add New. Then scroll down to Enable Conditional Logic where you will find the conditional logic fields. Depending on how you want to configure your logic, you can switch between All and Any. Selecting All will require all rules to match before the confirmation is sent – selecting Any will only require one of the rules to match.

Next, select the logic that you want to be evaluated. For example, if you want to only redirect a form submission if a particular checkbox is selected, select the Checkboxes field, then select is to evaluate the value of the field, and finally the value you’re looking for – ie as you can see above the value in this instance is Landscape Gardening.
Finally, complete the rest of the Confirmation settings including the Confirmation Type (eg – Text, Page, or Redirect to a URL).

For more details on using conditional logic in Gravity Forms confirmations, check out our documentation.
3rd-Party Solutions
If you’re looking for more complex solutions such as passing merge tags within redirect URLs, you might want to take a look at some of the Certified Add-Ons available:
- Gravity Forms Auto Login – Automatically log users in and optionally redirect them to other content when a form is submitted.
- Gravity Forms Post Content Merge Tags – Replace post content with the results of your form submission. This is useful for redirecting to different pages and displaying dynamic content within those pages.
- Redirect to Referral URL – Perform form submission redirections based on the referrer URL.
Final Thoughts on How to Redirect Users to A New Page or URL
Redirects are an effective way to further connect with your audience after they have submitted a form. And combined with conditional logic, you can enhance this connection by ensuring you show the right information to the right people. This will help you to continue to nurture your leads even after form submissions, ultimately leading to an increase in conversions.
Any questions on redirecting users to a new page or URL after a form submission? If so, please ask away in the comments below…

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!